Almindelig formatering
Det handler om:
-
Opret ny side - herunder side egenskaber
-
Skrivning og formIatering af tekst
Inden du går i gang...
Expression har en kedelig vane med at ville styre den html kode der bliver dannet. Det skal vi lige have slået fra inden vi går i gang.
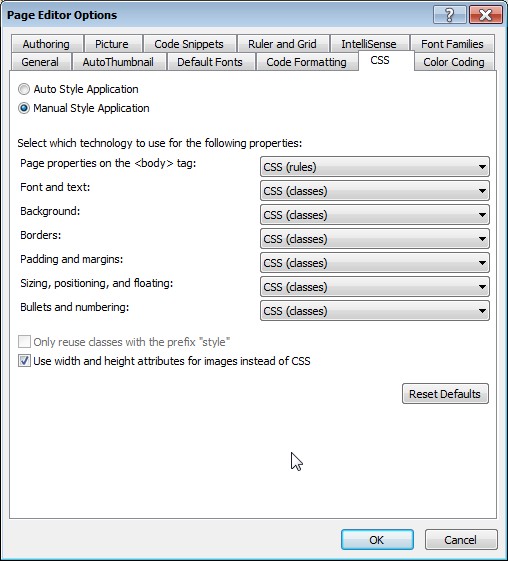
Gå ind i Tools | Page Editor Options...
Klik på CSS fanen
Sæt indstillingerne sådan her:

Opret ny side
Når man vil oprette en ny side klikker man ganske enkelt på "ny side" knappen i værktøjslinjen:

Det er en god idé med det samme at gemme den nye side - så kan man dels give den et fornuftigt navn, men også en sidetitel:


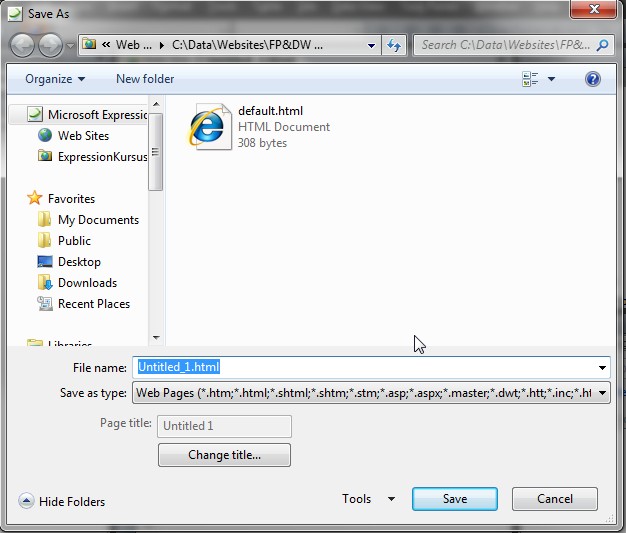
Her er der 3 ting man skal forholde sig til (OG husk dem alle 3!)
-
Vælg en passende mappe til din side - og husk at oprette mapper med gode navne til dine sider
-
Angiv et filnavn - husk at filnavnet meget gerne må fortælle noget om hvad siden handler om
-
Sidst men ikke mindst skal siden have en titel - den retter du ved at klikke på Change title...
Side titlen er det der kommer til at stå i den blå bjælke i den besøgendes browser.
Indskrivning af tekst
HUSK ALDRIG AT INDSÆTTE TEKST DIREKTE FRA WORD !!
- indsæt først teksten i notepad og kopier den så igen.
- eller brug Paste Special i Edit menuen.
Som man nok kan regne ud kan man nu skrive tekst på den side man lige har gemt og bruge formateringsværktøjslinjen til at få det til at se ud, som man gerne vil have det.

Der er også til en vis grad rigtigt - der er dog visse ting man skal være opmærksom på når man skriver sider til Internettet. Lad os gennemgå de enkelte elementer:
Typografivælger
 Her kan du vælge forskellige foruddefinerede typografier. De er ikke specielt kønne, men man skal vænne sig til at bruge dem - og det er der flere gode grunde til. Vi skal nok senere lære, at få dem til at se pænere ud.
Her kan du vælge forskellige foruddefinerede typografier. De er ikke specielt kønne, men man skal vænne sig til at bruge dem - og det er der flere gode grunde til. Vi skal nok senere lære, at få dem til at se pænere ud.
Gode grunde til at bruge standard typografier:
- det bliver lettere at sikre et ensartet layout på hele sitet
- det er muligt at styre layoutet af standard typografierne ét sted
- din HTML kode bliver pænere
Fontvælger
 Her kan man som det fremgår vælge hvilken font man vil skrive i.
Her kan man som det fremgår vælge hvilken font man vil skrive i.
Hold snitterne fra denne mulighed!!
- og brug i stedet standard typografierne
Hvis du alligevel vover at bruge den skal du være opmærksom på, at der er grænser for, hvilke fonte du kan vælge! - de skal nemlig være installeret på den besøgendes maskine, hvis de skal kunne se, hvad du har skrevet.
Størelsesvælger
 Ja, her kan man vælge hvor stor skriftsstørrelse man vil skrive i.
Ja, her kan man vælge hvor stor skriftsstørrelse man vil skrive i.
Hold snitterne fra denne mulighed!!
- og brug i stedet standard typografierne
Skrift formatering
 Denne kan du godt få lov til at bruge. Markér den tekst der skal formateres og klik på knappen.
Denne kan du godt få lov til at bruge. Markér den tekst der skal formateres og klik på knappen.
Skrift justering
 Brug disse med måde - de kan også styres gennem standard typografierne.
Brug disse med måde - de kan også styres gennem standard typografierne.
Punktopstillinger
 Disse er meget nyttige! - vær dog opmærksom på, at de to sidste ind/udrykninger kun bør bruges i forbindelse med punktopstillinger! Der findes ingen tabulator i HTML!!
Disse er meget nyttige! - vær dog opmærksom på, at de to sidste ind/udrykninger kun bør bruges i forbindelse med punktopstillinger! Der findes ingen tabulator i HTML!!
Font og baggrunds farve
 Brug standard typografierne i stedet.
Brug standard typografierne i stedet.
Sideegenskaber
Alle sider på et websted har nogle egenskaber, som man kan redigere ved at højreklikke et sted på siden og vælge "Page Properties..."

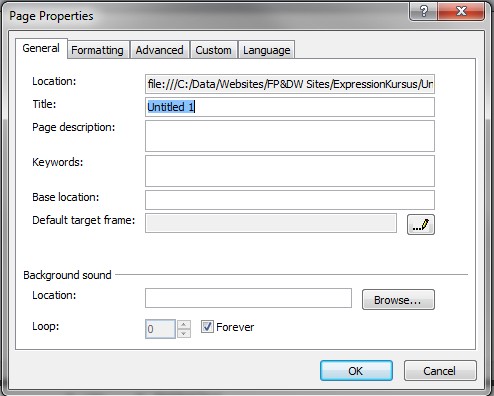
Det giver denne dialog:

Hvor man kan indstille baggrundsfarver, baggrundsbilleder, marginer mm. - alle disse ting kan vi styre gennem standard typografierne.