Grafik
Her handler det om:
- Filformater og størrelser
- Indsæt grafik
- Gem
- Egenskaber for billeder
- Billedværktøjslinjen
Generelt om anvendelse af billeder på hjemmesider
Billeder har blandt andet følgende anvendelsesområder på hjemmesider:
- Grafiske elementer (streger, pictogrammer og lign.)
- Tekster - hvis man vil skrive med en font man ikke er sikker på er installeret hos gæsten, eller hvis man vil arbejde med specielle tekst effekter
- Fotografier og grafer
- Animerede figurer
Min helt personlige holdning er, at man skal minimere brugen af de to første anvendelsesområder mest muligt - specielt teksterne, da erfaringen viser, at det altid giver problemer, når man vil tilføje nye tekster eller rette i eksisterende.
Filformater og størrelser
På Internettet arbejder vi grundlæggende med 3 forskellige billedformater:
- gif - bruges til billeder med få farver. Kan dels animeres og dels udstyres med en gennemsigtig farve
- png - en ny version af gif med samme egenskaber og anvendelsesområder
- jpg - bruges til billeder med mange farver.
Grundlæggende handler det jo om at have billeder, der fylder så lidt som muligt og derfor er så hurtige som muligt at downloade. Gif og png er gode formater til at pakke billeder med få farver og jpg er god til at pakke billeder med mange farver (fotos).
Indsæt billede
Inden man går i gang med at indsætte billeder på hjemmesiden skal man naturligvis have fat i disse billeder - der er mange kilder til billeder - man kan
- finde dem på Internettet - HUSK ophavsretten!
- tage dem med digitalkamera
- tegne dem selv i et tegneprogram
- scanne dem
Men uanset hvordan man gør skal de i første omgang ligge lokalt på din computer. Senere bliver de flyttet til web-serveren, men det skal Expression have lov til at klare.
INDSÆT ALDRIG BILLEDER DIREKTE FRA WORD !!
- de skal rundt om et grafik program og gemmes som gif, jpg eller png filer først.
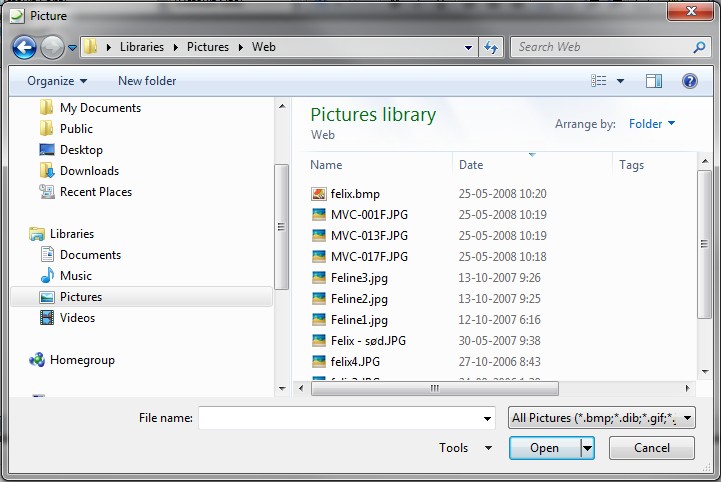
Når man ger vil indsætte et billede på sin side kan det ske via billedknappen på værktøjslinjen:  . Det giver denne dialog:
. Det giver denne dialog:

Når du har valgt billedet bliver det indsat på din side (der for markøren stod) - det var jo ikke så svært. Vi kigger om lidt på de muligheder der er for at redigere sådan et billede i Expression, men først skal vi lige have gemt siden - med billedet.
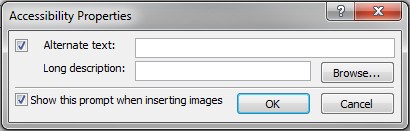
Når du indsætter billeder fremkommer denne dialog

Der hjælper med at sætte vigtig information på billedet. Sørg for at skrive noget om, hvad billedet forestiller i begge felter.
Gem sider med billeder
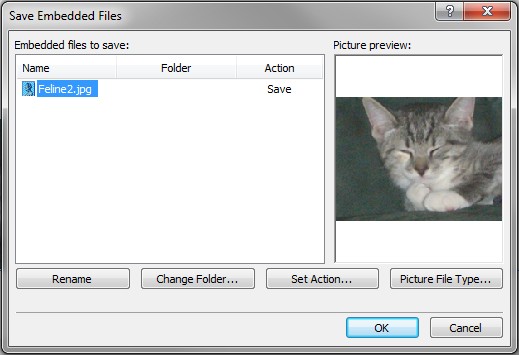
Når man gemmer sider, hvor man har indsat billeder fra harddisken fremkommer denne dialog

Brug den til at sørge for at dine billeder kommer til at ligge i passende mapper på web-sitet.
Egenskaber for billeder
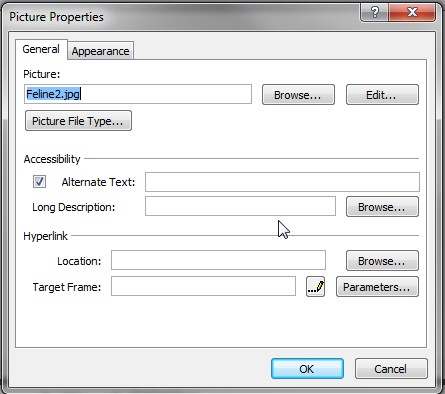
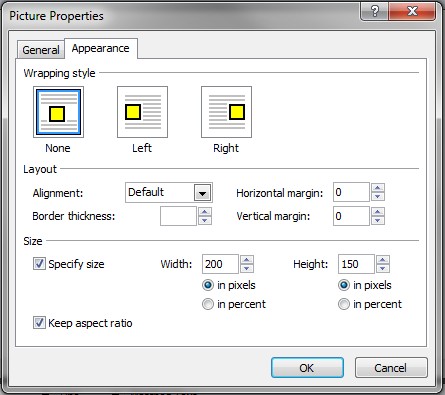
Når man har indsat et billede kan man justere egenskaberne for billedet ved at højeklikke på billedet og vælge Picture Properties. Det giver nedenstående dialog. Kig først på nedenstående:

Der er et par vigtige elementer på denne dialog:
- Text: her kan du skrive den tekst, der fremkommer når brugeren hviler sin mus på billedet. Det er i øvrigt også den tekst, som blinde får læst op, hvis de besøger din hjemmeside med et program til oplæsning af hjemmesider. Her bør man ALTID skrive noget! (Samme information, som du udfyldte i forbindelse med du indsatte billedet).
- Hyperlink: giver mulighed for at knytte et link til billedet.
Billeder er bogstaver!
Et billede man har indsat på sin side opfører sig grundlæggende som et bogstav!
Det betyder, at man ikke umiddelbart kan lave tekstombrydning omkring et billede (det giver jo ikke meget mening at lave tekstombrydning omkring et bogstav). Denne opførsel kan man lave lidt om på via nedenstående vindue:

Det er specielt "Wrapping style", der er interessant - Left og Right vil henholdsvis venstre og højre stille billedet og tillade tekstombrydning omkring billedet. ALLE de andre handler om hvordan billedet (som bogstav) skal opføre sig i forhold til de øvrige bogstaver!.
Billedværkstøjslinjen
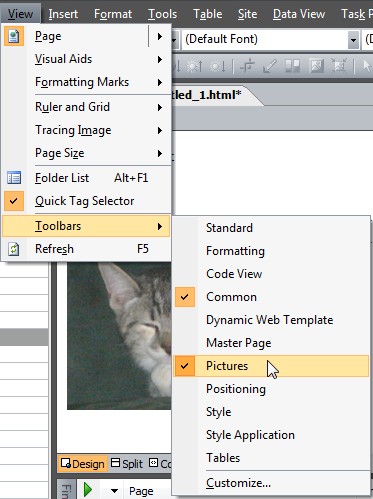
Via menuen View | Toolbars | Pictures kan man få vist en værktøjslinje, der er rigtig nyttig i arbejdet med billeder

Den ser sådan her ud:

Lad os kigge mulighederne igennem fra en kant af.
 indsætter et nyt billede
indsætter et nyt billede
 genererer automatisk et minibillede
genererer automatisk et minibillede
 har man flere billeder oven på hinanden kan man med denne knap flytte et billede op
har man flere billeder oven på hinanden kan man med denne knap flytte et billede op
 har man flere billeder oven på hinanden kan man med denne knap flytte et billede ned
har man flere billeder oven på hinanden kan man med denne knap flytte et billede ned
 rotation og spejling
rotation og spejling
 justering af kontrast og lysstyrke
justering af kontrast og lysstyrke
 beskæring
beskæring
 markering af gennemsigtig farve - virker kun for gif og png billeder
markering af gennemsigtig farve - virker kun for gif og png billeder
 skifter til sort/hvid billede
skifter til sort/hvid billede
 Sætter kant på billedet
Sætter kant på billedet
 EN VIGTIG KNAP!!! - hvis man beskærer eller ændrer størrelse på sit billede har det igen indflydelse på størrelsen af billedfilen før man klikker på denne knap!
EN VIGTIG KNAP!!! - hvis man beskærer eller ændrer størrelse på sit billede har det igen indflydelse på størrelsen af billedfilen før man klikker på denne knap!
 giver mulighed for at lave såkaldte "hotspots" på billedet - det er områder på billedet, som man kan tilknytte hyperlinks til.
giver mulighed for at lave såkaldte "hotspots" på billedet - det er områder på billedet, som man kan tilknytte hyperlinks til.
 genetabler - sætter billedet tilbage til udgangspunktet
genetabler - sætter billedet tilbage til udgangspunktet